Новые тенденции в веб-дизайне и современных сетевых технологиях. Их взаимодействие и эффективность
Статья от Ольги Владыко из TemplateMonster.com
Нужно ли говорить о том, что новые тенденции в веб-дизайне заслуживают особого внимания и анализа. Любые изменения обычно влекут за собой множество обсуждений, критических замечаний или положительных отзывов. И это вполне закономерно. Разнообразие подходов, мнений и решений дает почву для размышлений, а четкое понимание направления в развитии веб-дизайна может стать настоящим конкурентным преимуществом. Например, молодым компаниям, только-только приступившим к поиску своего потребителя в интернете, просто необходимо учитывать новые тенденции при создании собственного веб-проекта.
Чтобы не быть голословными, давайте все же определим основные изменения в веб-дизайне за последние годы и постараемся понять насколько тесно они переплетаются с сетевыми технологиями.
Итак.
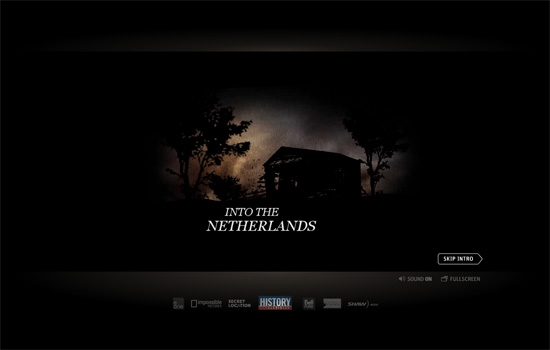
Технологии CSS и HTML5 появились на онлайн-рынке еще несколько лет назад и уже сегодня семимильными шагами завоевывают признание среди разработчиков. Flash становится все менее актуальным вариантом для создания высокоэффективных сайтов. Однако HTML5 и Flash являются одновременно как друзьями, так и в некотором роде конкурентами. Конечно же, данные технологии в настоящий момент соперничают между собой. В HTML5 на сегодняшний день можно создавать некоторые элементы дизайна, но полностью заменить Flash он пока не способен.
www.ddaytovictory.ca/

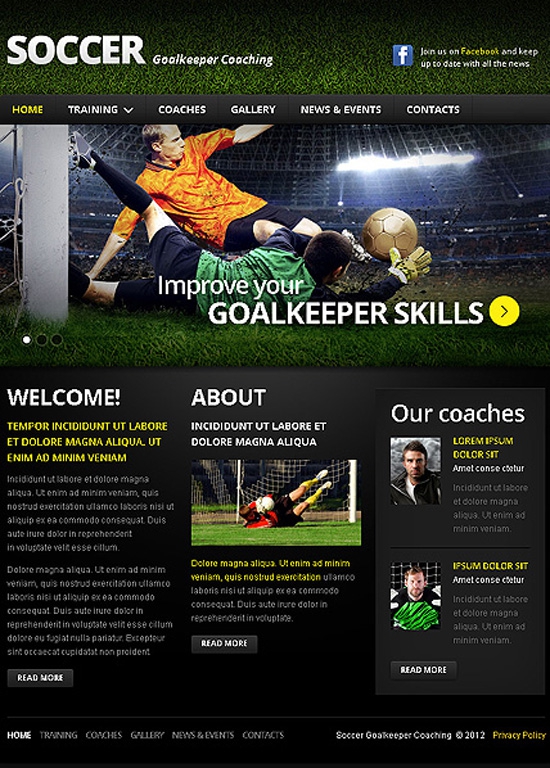
Адаптивный дизайн — новая тенденция, подхваченная и одобренная многими веб-разработчиками. Корректное отображение веб-сайта, упрощенная схема навигации и совместимость с любыми устройствами делают концепцию адаптивного дизайна все более популярной.
sasquatchfestival.com/


Цветовая схема
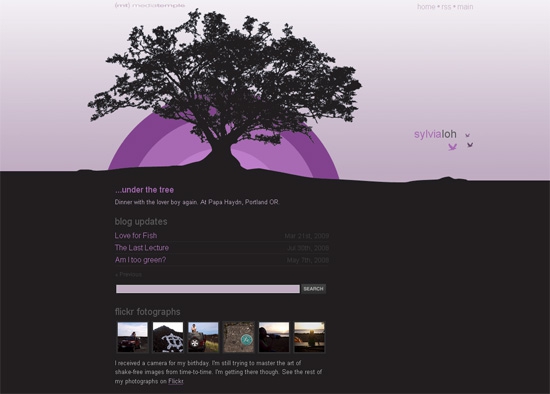
Палитра сайта должна состоять из трех основных цветов и множества их оттенков. Желательно использовать наиболее яркие цвета, однако при этом все должно быть сбалансировано (например, если это текст, то он должен быть читаемым).
sylvialoh.com/

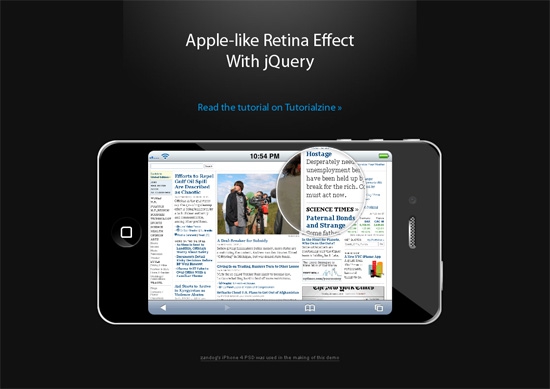
В принципе анимация на сайтах использовалась всегда, но если раньше для такой цели применялись flash-ролики, то сегодня данная технология отходит на второй план и постепенно сокращает свои объемы. В лидеры выбиваются, описанные выше HTML5, CSS3 и jQuery. Их основное преимущество — простота построения и легкость в написании кода.

jQuery шаблоны, например, пользуются особым спросом у многочисленной пользовательсткой аудитории.

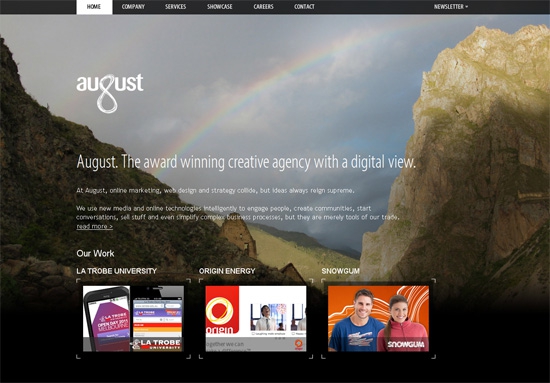
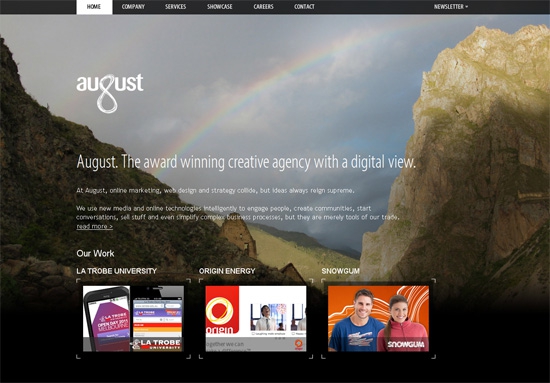
Тенденция к использованию в качестве фона фотографий набирает все большей популярности. Замечтальные качественные картинки отлично, привлекают внимание аудитории и побуждают к рассмотрению всех страниц сайта.
www.august.com.au/

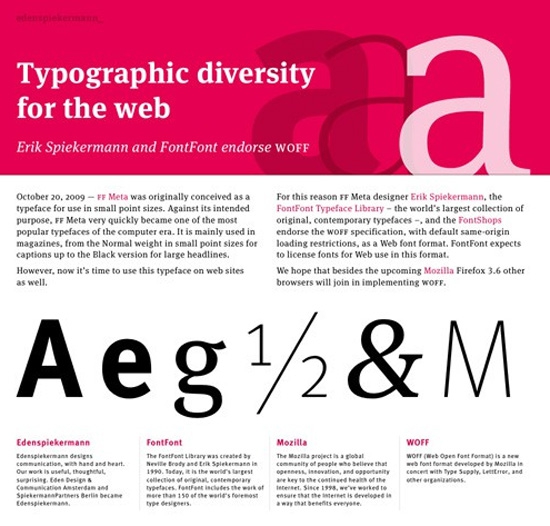
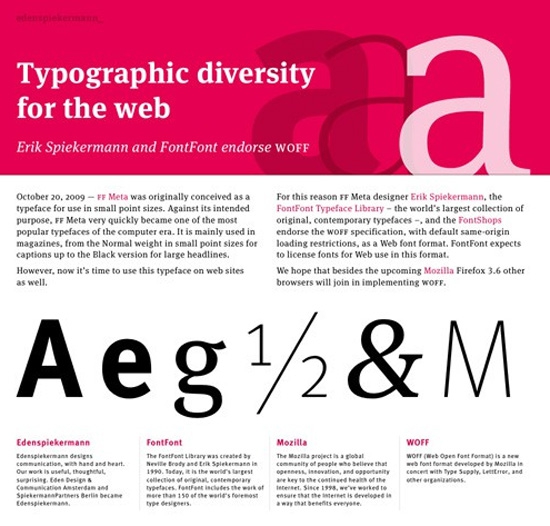
Недавно появилась новинка, которая способна упростить формирование веб-страниц — WOFF (Web Open Font Format), что в переводе означает «открытые шрифты для web». Такие шрифты загружаются мгновенно, после чего можно приступать к оформлению текстовой части на сайте. Технологию уже сейчас поддерживают все популярные браузеры: Firefox, Opera, Chrome, Safari.

В веб-дизайне существуют определенные традиции и подходы к созданию творческих, привлекательных веб-ресурсов. Однако на сегодняшний день, увы, далеко не все веб-дизайнеры учитывают развитие аппаратного обеспечения интернет-пространства и технологических возможностей для реализации собственных идей. Если раньше перед разработчиками остро стояла проблема «веса» веб-проекта, то сейчас она вполне разрешима. Новые технологии позволяют вывести работу любого сайта на принципиально новый уровень. Необходимо постоянно учитывать потенциал интернета, который изо дня в день только развивается, чтобы иметь современный, гибкий и удобный сайт.
Нужно ли говорить о том, что новые тенденции в веб-дизайне заслуживают особого внимания и анализа. Любые изменения обычно влекут за собой множество обсуждений, критических замечаний или положительных отзывов. И это вполне закономерно. Разнообразие подходов, мнений и решений дает почву для размышлений, а четкое понимание направления в развитии веб-дизайна может стать настоящим конкурентным преимуществом. Например, молодым компаниям, только-только приступившим к поиску своего потребителя в интернете, просто необходимо учитывать новые тенденции при создании собственного веб-проекта.
Чтобы не быть голословными, давайте все же определим основные изменения в веб-дизайне за последние годы и постараемся понять насколько тесно они переплетаются с сетевыми технологиями.
Итак.
CSS и HTML5
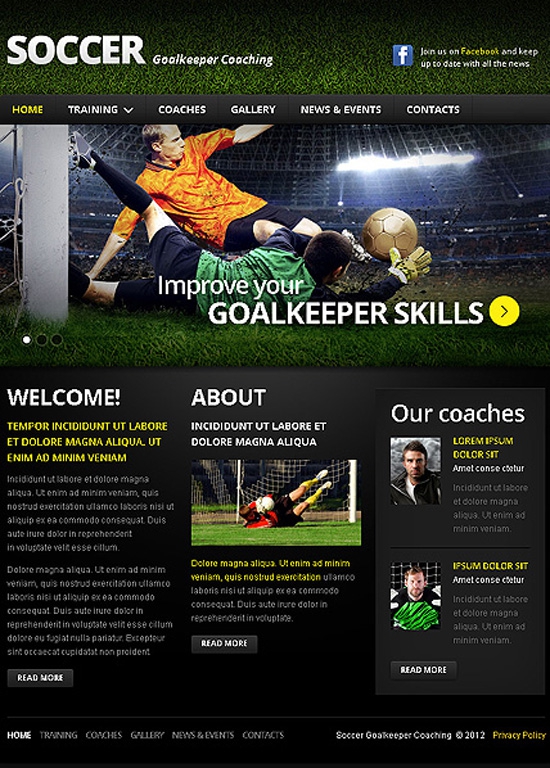
Технологии CSS и HTML5 появились на онлайн-рынке еще несколько лет назад и уже сегодня семимильными шагами завоевывают признание среди разработчиков. Flash становится все менее актуальным вариантом для создания высокоэффективных сайтов. Однако HTML5 и Flash являются одновременно как друзьями, так и в некотором роде конкурентами. Конечно же, данные технологии в настоящий момент соперничают между собой. В HTML5 на сегодняшний день можно создавать некоторые элементы дизайна, но полностью заменить Flash он пока не способен.
www.ddaytovictory.ca/

Адаптация
Адаптивный дизайн — новая тенденция, подхваченная и одобренная многими веб-разработчиками. Корректное отображение веб-сайта, упрощенная схема навигации и совместимость с любыми устройствами делают концепцию адаптивного дизайна все более популярной.
sasquatchfestival.com/


Цветовая схема
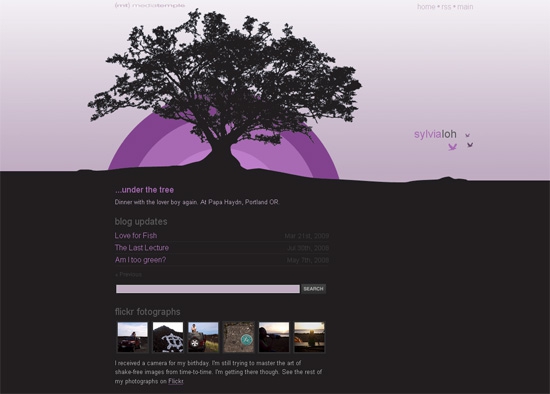
Палитра сайта должна состоять из трех основных цветов и множества их оттенков. Желательно использовать наиболее яркие цвета, однако при этом все должно быть сбалансировано (например, если это текст, то он должен быть читаемым).sylvialoh.com/

jQuery и анимация
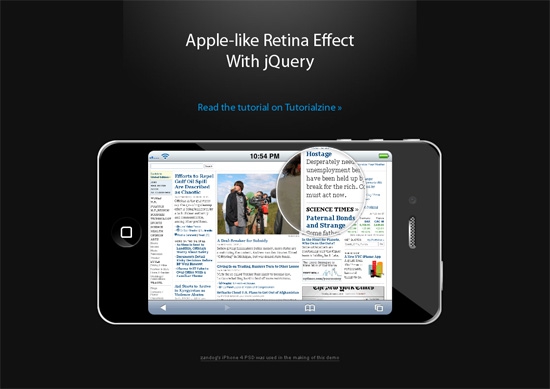
В принципе анимация на сайтах использовалась всегда, но если раньше для такой цели применялись flash-ролики, то сегодня данная технология отходит на второй план и постепенно сокращает свои объемы. В лидеры выбиваются, описанные выше HTML5, CSS3 и jQuery. Их основное преимущество — простота построения и легкость в написании кода.

jQuery шаблоны, например, пользуются особым спросом у многочисленной пользовательсткой аудитории.

Фоновое изображение
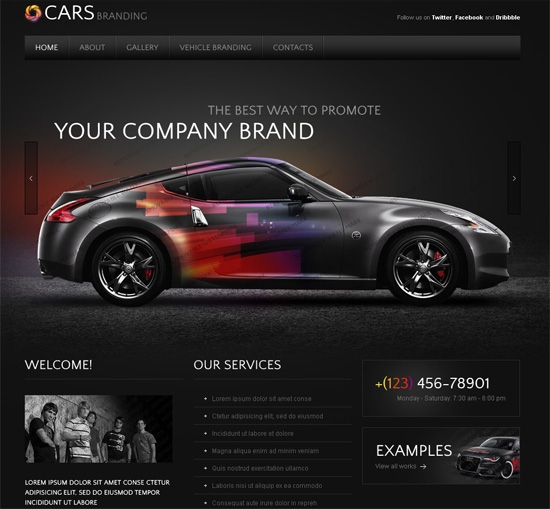
Тенденция к использованию в качестве фона фотографий набирает все большей популярности. Замечтальные качественные картинки отлично, привлекают внимание аудитории и побуждают к рассмотрению всех страниц сайта.
www.august.com.au/

Шрифты для web
Недавно появилась новинка, которая способна упростить формирование веб-страниц — WOFF (Web Open Font Format), что в переводе означает «открытые шрифты для web». Такие шрифты загружаются мгновенно, после чего можно приступать к оформлению текстовой части на сайте. Технологию уже сейчас поддерживают все популярные браузеры: Firefox, Opera, Chrome, Safari.

В веб-дизайне существуют определенные традиции и подходы к созданию творческих, привлекательных веб-ресурсов. Однако на сегодняшний день, увы, далеко не все веб-дизайнеры учитывают развитие аппаратного обеспечения интернет-пространства и технологических возможностей для реализации собственных идей. Если раньше перед разработчиками остро стояла проблема «веса» веб-проекта, то сейчас она вполне разрешима. Новые технологии позволяют вывести работу любого сайта на принципиально новый уровень. Необходимо постоянно учитывать потенциал интернета, который изо дня в день только развивается, чтобы иметь современный, гибкий и удобный сайт.

0 комментариев