Выпадающее меню на CSS
Всю магию drop-down меню можно описать при помощи трёх строк.
1. Скрываем вложенные пункты используя свойство display:none
2. Показываем скрытые пункты при наведения на родителя использую псевдоклас :hover и знакомое уже свойство Display:block.
3. Распологаем открывшиеся вложенные пункты в нужном месте используя позиционирование.
Дальше идут мелкие доработки, которые зависят от вида меню. Самое простое на мой взгляд это вертиальное меню. Распологается в левом или правом сайдбаре. Имеет чётко определённую ширину, что облегчает нам позиционирование.
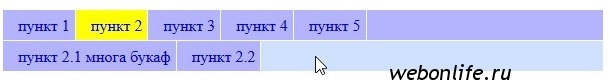
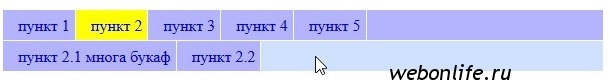
Горизонтальное меню нужно прежде всего сделать горизонтальным float:left. Дальнейше действия зависят от количества уровней вложенности. Для одного уровня можно сделать вот такой вариант

При этом нужно ширину второго уровня сделать равной ширине первого. Иначе может возникнуть ситуация когда пользователь не сможет добраться до нужного пункта.
Многоуровневое горизонтальное меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности.
Код и примеры можно посмотреть на сайте webonlife в статье горизонтальное меню на CSS и HTM. Все представленные меню протестированны в последнихверсиях браузеров.
1. Скрываем вложенные пункты используя свойство display:none
2. Показываем скрытые пункты при наведения на родителя использую псевдоклас :hover и знакомое уже свойство Display:block.
3. Распологаем открывшиеся вложенные пункты в нужном месте используя позиционирование.
Дальше идут мелкие доработки, которые зависят от вида меню. Самое простое на мой взгляд это вертиальное меню. Распологается в левом или правом сайдбаре. Имеет чётко определённую ширину, что облегчает нам позиционирование.
Горизонтальное меню нужно прежде всего сделать горизонтальным float:left. Дальнейше действия зависят от количества уровней вложенности. Для одного уровня можно сделать вот такой вариант

При этом нужно ширину второго уровня сделать равной ширине первого. Иначе может возникнуть ситуация когда пользователь не сможет добраться до нужного пункта.
Многоуровневое горизонтальное меню должно открываться следующим образом — первый уровень вниз остальные вправо. Здесь, в отличии от предыдущего горизонтального меню, вложенные пункты позиционируем относительно родительского пункта и задаём для них ширину. Ширина нам нужна для второго и последующих уровней вложенности.
Код и примеры можно посмотреть на сайте webonlife в статье горизонтальное меню на CSS и HTM. Все представленные меню протестированны в последнихверсиях браузеров.

0 комментариев